Position
- absolute : 절대좌표
- fixed : 스크롤 내려도 좌표값 바뀌지 X
- static : 기본값(default) 이라서 굳이 안 줘도 기본으로 설정되어 있음
absolute


- Absolute 영역 좌표값 지정 안 해서 (0,0)으로 설정 → 다 겹쳐보임

- absolute 는 좌측 상단 좌표를 기준으로
relative

fixed


 마우스 올리면 opacity 조정해서 조금 더 선명하게
마우스 올리면 opacity 조정해서 조금 더 선명하게
- 스크롤 올리거나 내릴때 따라다니다가 마우스 올리면 메뉴 나타나도록 효과 줄 수 있음 (제이쿼리 등으로)
clear
- none, left, right, both, initial, inherit
- float 기능 줬던거 없애기 (일반적으로 both 많이 씀)
Display

- none : 영역 자체가 사라지도록 (크기 차지하지 않음)
- inline : 줄바꿈 없이 자신 크기만큼의 상자를 생성.
- block : div태그의 기본값으로서, width가 자신의 컨테이너의 100%를 차지한다. 줄바꿈과 함께 블록 생성.
- inline-block : inline의 특성과 block의 특성을 합침. 기본적으로는 inline 속성, 임의로 크기를 바꿔줄 수 있다.
list-style-image / list-style-position

- list-style-image:url(path) 적용해서 아이콘을 넣을 수 있다.
- list-style-position : inside (들여쓰기)

- list-style-position : outside (내어쓰기)
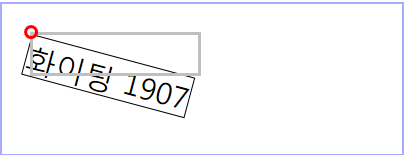
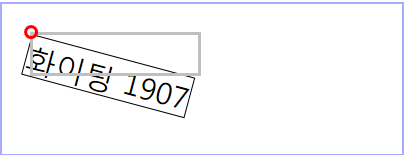
Transform
rotate
 기본적으로 회전축 50 50 으로 설정되어 있어서
기본적으로 회전축 50 50 으로 설정되어 있어서
 마이너스값으로 degree 주면 반시계방향으로 회전
마이너스값으로 degree 주면 반시계방향으로 회전
scale
 원본, 축소, 확대
원본, 축소, 확대
skew
 x축을 기준으로 40도, y축을 기준으로 10도 비틀기 (* rotate와는 다름!)
x축을 기준으로 40도, y축을 기준으로 10도 비틀기 (* rotate와는 다름!)
origin : 회전축 위치 변경

 기본적으로 50, 50 설정되어 있는 회전축 0, 0으로 변경
기본적으로 50, 50 설정되어 있는 회전축 0, 0으로 변경
Transition



- 마우스 올려놨을때, 다른 곳으로 마우스 옮길때 서서히 변하는 효과
 opacity로도 효과줄 수 있음
opacity로도 효과줄 수 있음
 마우스 올려놓으면 메뉴가 옆으로 나오는 효과 (width로 조정)
마우스 올려놓으면 메뉴가 옆으로 나오는 효과 (width로 조정)