If 예제 1
정수 하나를 폼으로부터 전달받아 60 이상이면 '합격'을, 60 미만이면 '불합격'을 textarea에 출력하라.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>if</title>
<style>
#info{
border:2px outset #7777ff;
padding:10px;
box-sizing:border-box;
border-left-width:30px;
box-shadow:3px 3px 6px #999;
}
form{
margin-left:30px;
}
#result{
width:250px;
height:150px;
}
</style>
</head>
<body>
<h3>IF</h3>
<p id='info'>
정수 하나를 폼으로부터 전달받아 60 이상이면 '합격'을, 60 미만이면 '불합격'을
textarea에 출력하라.
</p>
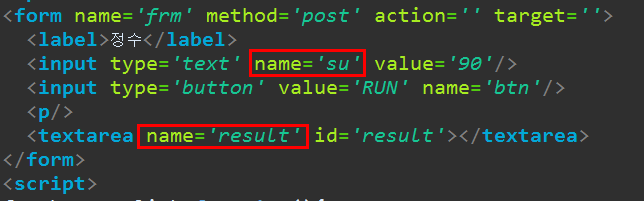
<form name='frm' method='post' action='' target=''>
<label>정수</label>
<input type='text' name='su' value='90'/>
<input type='button' value='RUN' name='btn'/>
<p/>
<textarea name='result' id='result'></textarea>
</form>
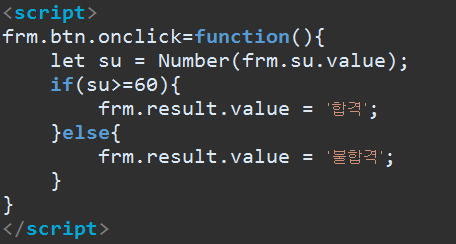
<script>
frm.btn.onclick=function(){
let su = Number(frm.su.value);
if(su>=60){
frm.result.value = '합격';
}else{
frm.result.value = '불합격';
}
}
</script>
</body>
</html>


- Number( frm.su.value ) : 텍스트 필드에서 가져온 텍스트형 숫자를 실제 숫자값으로 형태변환
If 예제 2
정수 하나를 입력받아 90 이상이면 '전액 장학생' 70 이상이면 '반액 장학생' 70 미만이면 '전액 납부'가 있는 라디오 버튼의 상태값을 변경하시오.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>if_2</title>
<style>
#info{
border:2px outset #7777ff;
padding:10px;
box-sizing:border-box;
border-left-width:30px;
box-shadow:3px 3px 6px #999;
}
form{
margin-left:30px;
}
#result{
width:250px;
height:150px;
}
</style>
</head>
<body>
<h3>if(II)</h3>
<p id='info'>
정수 하나를 입력받아 90 이상이면 '전액 장학생' 70 이상이면 '반액 장학생'
70 미만이면 '전액 납부'가 있는 라디오 버튼의 상태값을 변경하시오.
</p>
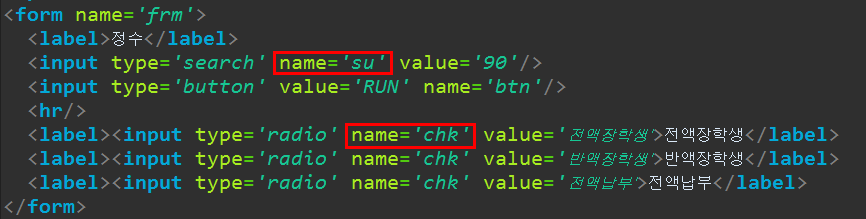
<form name='frm'>
<label>정수</label>
<input type='search' name='su' value='90'/>
<input type='button' value='RUN' name='btn'/>
<hr/>
<label><input type='radio' name='chk' value='전액장학생'>전액장학생</label>
<label><input type='radio' name='chk' value='반액장학생'>반액장학생</label>
<label><input type='radio' name='chk' value='전액납부'>전액납부</label>
</form>
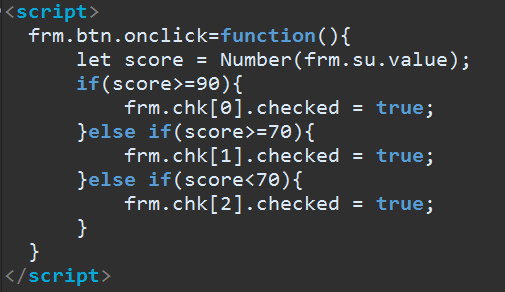
<script>
frm.btn.onclick=function(){
let score = Number(frm.su.value);
if(score>=90){
frm.chk[0].checked = true;
}else if(score>=70){
frm.chk[1].checked = true;
}else if(score<70){
frm.chk[2].checked = true;
}
}
</script>
</body>
</html>


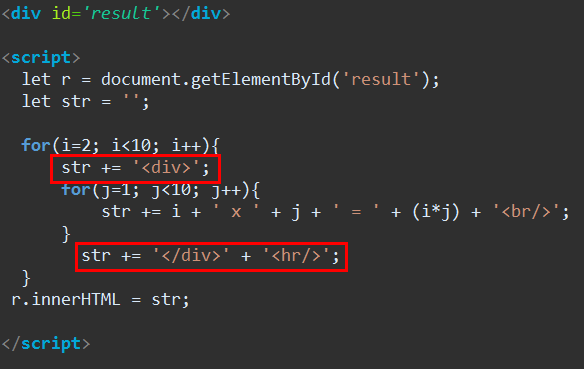
for 예제 1
- 2~9단까지 구구단을 출력하시오.
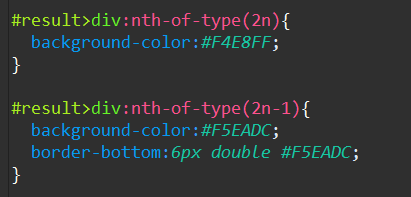
- 홀수단의 배경색과 짝수단의 배경색을 서로 다르게 처리하시오.
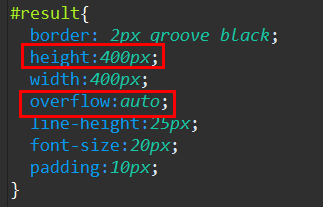
- 출력 결과는 div에 출력하고 길이가 정해진 길이보다 길어지면 div에 스크롤바를 표시하시오.

- 단 별로 div를 따로 나눈것이 핵심! (그래야 색 다르게 할 수 있음)


- 짝수번째에 있는 div (위에) 와 홀수번째에 있는 div (아래) 색 다르게 주기
- 만약 <hr>태그를 안 썼으면 nth-child 써도 됨
- nth-of-type ⇒ n번째에 있는 div의 속성 변화 (다른 태그는 상관 없음)
- nth-child ⇒ n번째에 있는 것이 div라면 속성 변화 (다른 태그 포함)
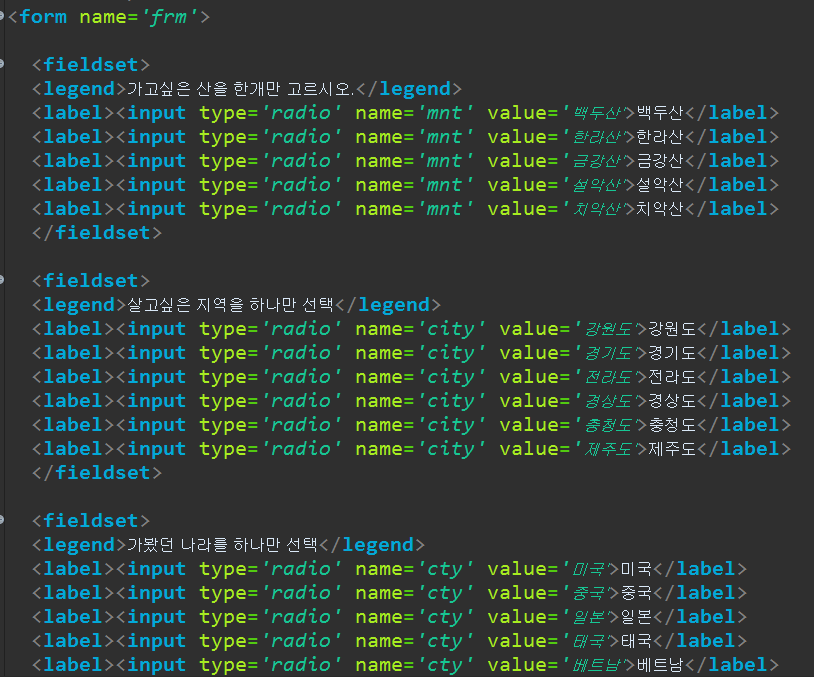
for 예제 2
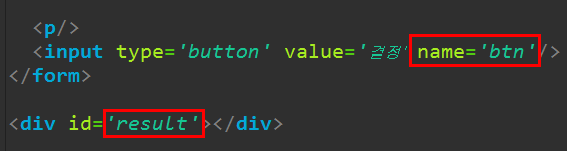
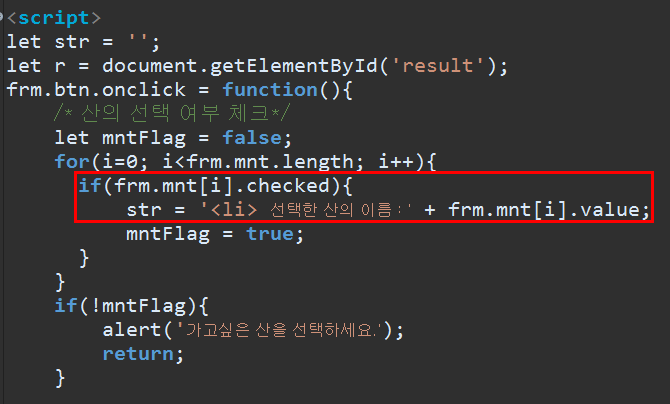
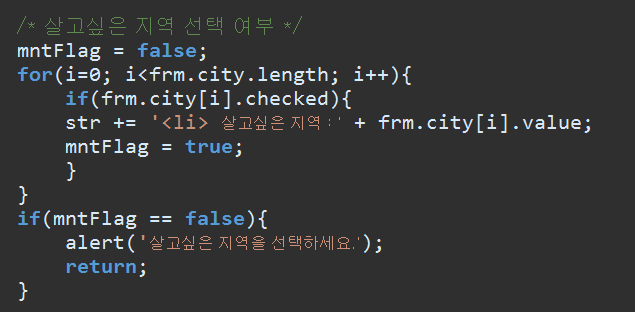
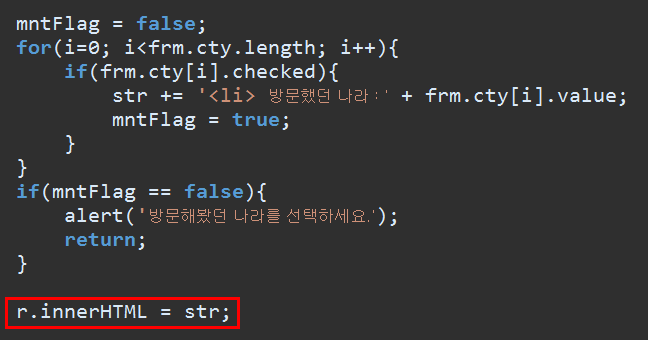
라디오버튼 체크한 값 가져오기



- mnt라는 name이 여러개이므로 자동으로 배열이 생성됨.


'Web 기초' 카테고리의 다른 글
| [Web] 웹 기초 (11) - JavaScript #4 alert, comfirm, prompt 입력상자, backtic (0) | 2022.05.25 |
|---|---|
| [Web] 웹 기초 (10) - JavaScript #3 checkbox, selectbox 제어 (0) | 2022.05.24 |
| [Web] 웹 기초 (8) - JavaScript #1 개요, 사용방법 (0) | 2022.05.17 |
| [Web] 웹 기초 (7) - CSS #3 position, display, transform, transition 등 (0) | 2022.05.11 |
| [Web] 웹 기초 (6) - CSS #2 overflow, visibility, display (0) | 2022.05.10 |



