CSS 사용법
1. <style> 단독으로 사용
<head>
<style type="text/css">
.title {color: #ffffff;}
</style>
</head>
2. 태그 내에 style 적용
<div style="margin-top:10px;">
위 여백 10px
</div>
3. style.css 따로 만들어서 @import로 연결
<head>
<style type="text/css">
@import url(style.css);
</style>
</head>
4. style.css 따로 만들어서 link 태그로 연결
<head>
<link href="style.css" rel="stylesheet" type="text/css">
</head>
CSS 선택자
- p#abc : p 태그 중 id가 abc인 요소
- p.abc : p 태그 중 class가 abc인 요소
- p[title] : p 태그 중 title속성을 갖고 있는 태그
- p>div : p 태그안에 있는 요소 중 div 태그(하위단계는 1단계까지만)
- p div : p 태그 안에 있는 모든 div 태그 (단계와 상관없이 하위 태그 모두 선택)
- p+div : p태그 바로 뒤에 있는 div 태그
- p > div p 태그 내에 ol 태그가 있고 ol 태그 안에 div가 있으면 ( 2단계 하위) 적용되지 않음. ⇒ 직계자손만 가능
- p div : 단계 상관 없이 p 태그 내에 div 있기만 하면 적용


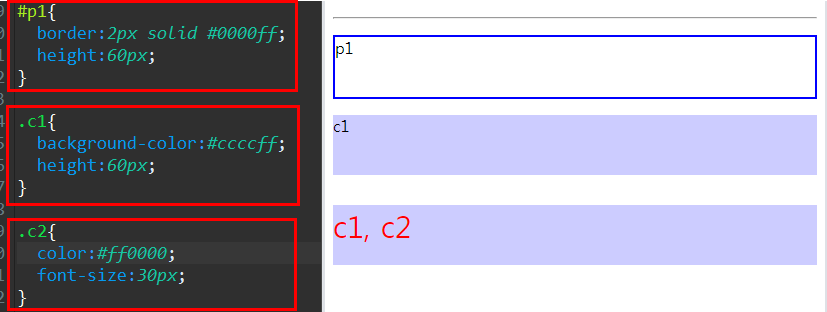
- class는 여러개 적용 가능
- 세번째 블록은 c1과 c2가 동시에 적용됨


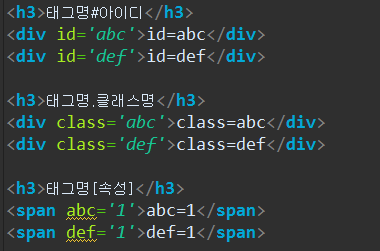
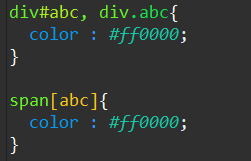
아이디, .클래스, [속성] 으로 css 적용하기
- id가 abc인 요소
- class 가 abc인 요소
- abc 속성을 지닌 요소


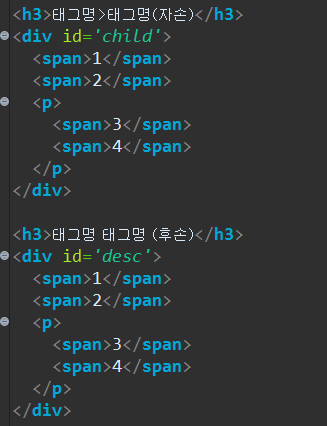
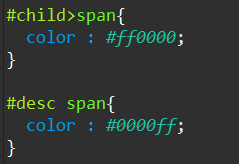
자손태그, 후손 태그에 css 적용하기
- id가 child인 요소 안에 있는 태그 중 span 태그 (직계자손까지만)
- id가 desc인 요소 안에 있는 모든 span 태그


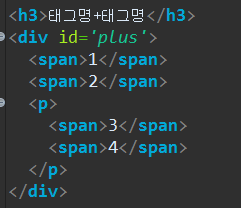
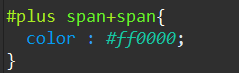
태그명 + 태그명으로 css 적용하기
- id가 plus인 요소 안에서 span태그 바로 뒤에 있는 span 태그

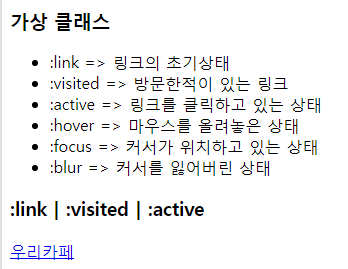
가상클래스 지정
- :link
하이퍼링크의 초기 상태를 식별. - :visited
방문했던 링크를 식별 - :hover
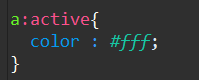
마우스를 올려놓은 상태를 식별 - :active
마우스를 클릭한 상태를 식별 - :focus
포커스 상태를 식별
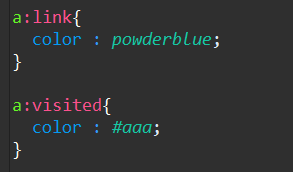
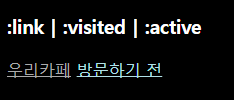
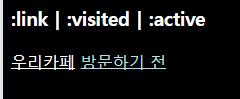
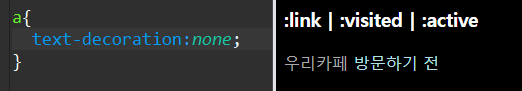
:link :visited :active







- 마우스 클릭했을때 글자색 바꾸기
- 사용자 고정관념때문에 link, visited, active 속성을 변경하는 것은 권하지 않음
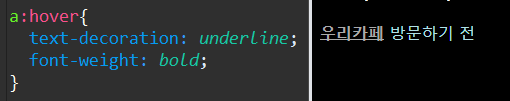
:hover


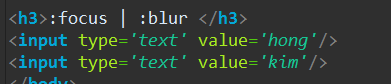
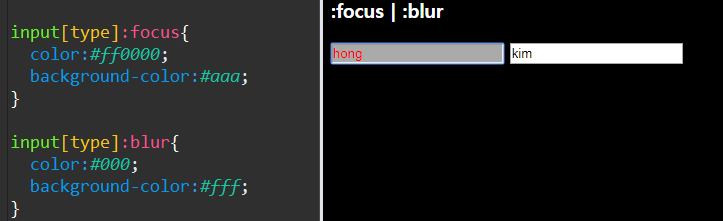
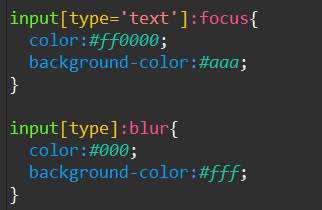
:focus | :blur




- input 속성을 가진 애들 중에서도 text 타입인 애들한테만 적용하고 싶을때
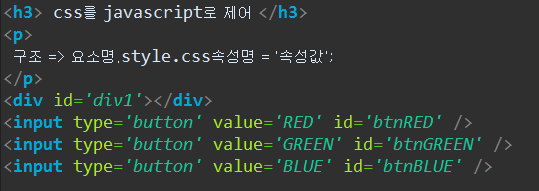
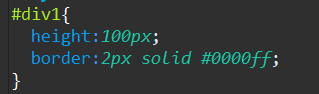
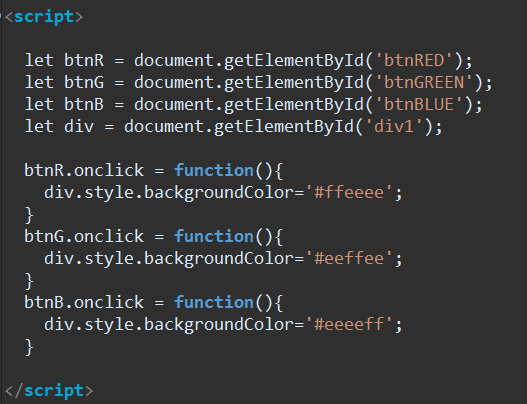
자바스크립트를 통하여 CSS 접근




'Web 기초' 카테고리의 다른 글
| [Web] 웹 기초 (7) - CSS #3 position, display, transform, transition 등 (0) | 2022.05.11 |
|---|---|
| [Web] 웹 기초 (6) - CSS #2 overflow, visibility, display (0) | 2022.05.10 |
| [Web] 웹 기초 (4) - Web Storage API (0) | 2022.05.09 |
| [Web] 웹 기초 (3) - Canvas #2 Shadow, Gradient, Rotate (0) | 2022.05.09 |
| [Web] 웹 기초 (2) - Canvas #1 (0) | 2022.05.09 |



