* 본 포스팅은 제가 국비지원교육을 받으며 정리한 내용을 옮겨놓은 것입니다.
발전적인 지적과 피드백은 언제나 환영합니다!
Canvas #1
<canvas>는 그래픽을 그릴 때 사용되는 태그이다. <canvas> 태그는 그래픽의 컨테이너일 뿐, 실제로 그래픽을 그리려면 자바스크립트 코드를 작성해야 한다. Canvas로 선, 박스, 원, 텍스트를 그리고 이미지를 추가할 수 있다.



삼각형 그리기





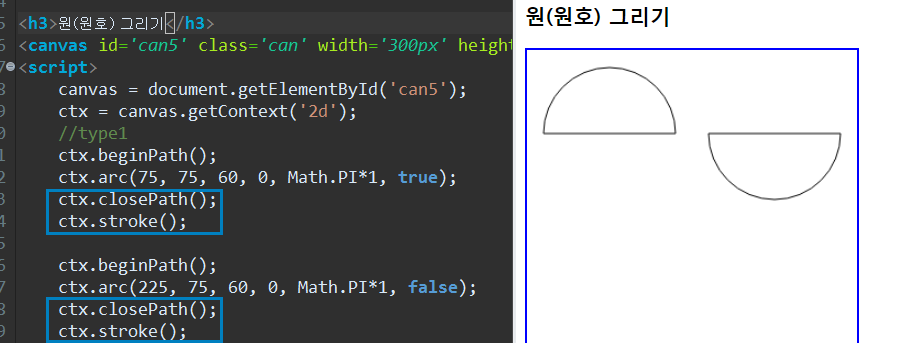
원(원호) 그리기


- false : 시계방향
- true : 반시계방향







1번 : 시작각이 1.5에서 끝각이 0.5, 진행방향은 true
- 디렉션 false로 주면 2번이랑 같음
2번 : 시작각이 0.5에서 끝각이 1.5, 진행방향은 true
- 디렉션 false로 주면 1번이랑 같음
'Web 기초' 카테고리의 다른 글
| [Web] 웹 기초 (4) - Web Storage API (0) | 2022.05.09 |
|---|---|
| [Web] 웹 기초 (3) - Canvas #2 Shadow, Gradient, Rotate (0) | 2022.05.09 |
| [Web] 웹 기초 (1) - 기본적인 HTML 태그 (글꼴, 문단) (0) | 2022.05.09 |
| [Web] 웹 개발 환경구축 (2) - 이클립스 웹서버 환경설정, HTML 파일 생성 (0) | 2022.05.09 |
| [Web] 웹 개발 환경구축 (1) - 톰캣 설치 (0) | 2022.05.09 |



