파일 구조

board.css : 공통 css 파일
board.js : 공통 js 파일
insert.html : 게시글 입력 화면
modify.html : 게시글 수정 화면 (insert.html 을 기반으로 작성)
select.html : 게시글 조회 화면
view.html : 게시글 상세 조회 화면
조회 화면 구현
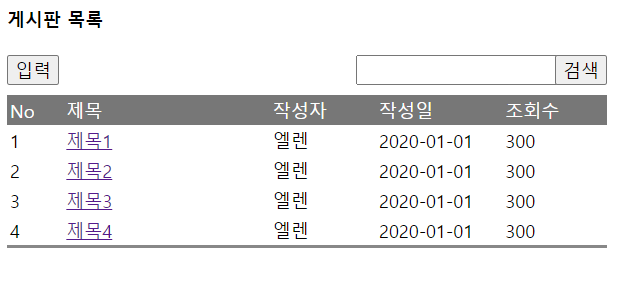
게시글 조회 (메인)
- 페이징 처리를 제외한 간단한 게시글 목록
- 게시글 순번, 제목, 작성자, 작성일, 조회수
- 게시글을 눌렀을 때 해당 게시물 상세 조회 화면으로 이동
- 게시글 검색 기능
- 게시글 제목을 키워드로 게시글을 필터링하여 보여준다.
- 게시글 입력 버튼
- 버튼을 눌렀을 때 게시글 입력 화면으로 이동

먼저 디자인을 제외하고 아주 간단하게 HTML 태그로 게시판 조회 화면을 구현해봤다.
게시글 순번이나 제목 등은 더미 데이터로 넣어봤다. 모든 화면에 공통 css와 공통 js파일을 src로 걸어놓는다.
select.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>게시판</title>
<link rel="stylesheet" type="text/css" href="board.css" />
</head>
<body>
<div id="brd_select">
<h4>게시판 목록</h4>
<form name="brd">
<input type="button" value="입력" name="btnInsert" />
<input type="text" name="findStr" id="findStr" />
<input
type="button"
value="검색"
name="btnSearch"
id="btnSearch"
/>
</form>
<div id="title">
<span class="serial">No</span>
<span class="subject">제목</span>
<span class="mName">작성자</span>
<span class="mDate">작성일</span>
<span class="hit">조회수</span>
</div>
<div id="list">
<div class="items">
<span class="serial">1</span>
<span class="subject"> <a href="#">제목1</a></span>
<span class="mName">엘렌</span>
<span class="mDate">2020-01-01</span>
<span class="hit">300</span>
</div>
<div class="items">
<span class="serial">2</span>
<span class="subject"> <a href="#">제목2</a></span>
<span class="mName">엘렌</span>
<span class="mDate">2020-01-01</span>
<span class="hit">300</span>
</div>
<div class="items">
<span class="serial">3</span>
<span class="subject"> <a href="#">제목3</a></span>
<span class="mName">엘렌</span>
<span class="mDate">2020-01-01</span>
<span class="hit">300</span>
</div>
<div class="items">
<span class="serial">4</span>
<span class="subject"> <a href="#">제목4</a></span>
<span class="mName">엘렌</span>
<span class="mDate">2020-01-01</span>
<span class="hit">300</span>
</div>
</div>
</div>
<!--<script src="board.js"></script>-->
<script>
brd.btnSearch.click();
// 버튼클릭 이벤트 발생 (전체 리스트 조회하기 위해서)
/* 외부에서 스크립트 불러왔는데
다른 스크립트 작성하고 싶을때는
스크립트 또 열어서 작업해야함*/
</script>
</body>
</html>
입력 화면 구현
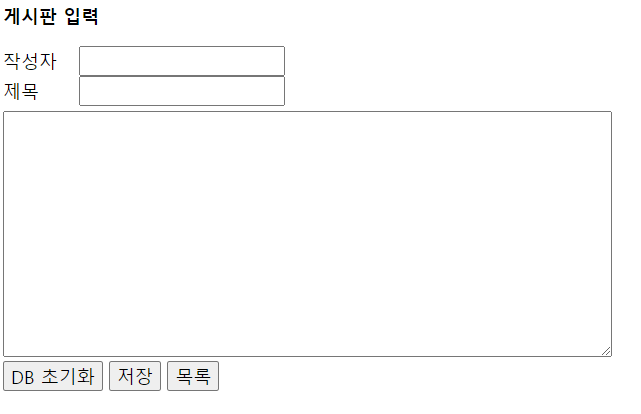
게시글 작성
- 회원가입 기능 없이 글을 작성할 수 있는 간단한 글 작성 화면
- 게시글 순번은 1번부터 차례대로 매겨짐
- 작성자, 제목은 validation 없이 작성 가능
- DB초기화, 저장, 목록 버튼
- localStorage 에 저장된 값을 초기화 시키기 위한 DB초기화 버튼 추가

insert.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Insert title here</title>
<link rel="stylesheet" type="text/css" href="board.css" />
</head>
<body>
<h3>게시판 입력</h3>
<form name="brd">
<label>작성자</label>
<input type="text" name="mName" /><br />
<label>제목</label>
<input type="text" name="subject" /><br />
<textarea rows="10" cols="70" name="content"></textarea><br />
<input type="button" value="DB 초기화" name="btnInit" />
<input type="button" value="저장" name="btnSave" />
<input type="button" value="목록" name="btnSelect" />
</form>
<script type="text/javascript" src="board.js"></script>
</body>
</html>
수정 화면 구현
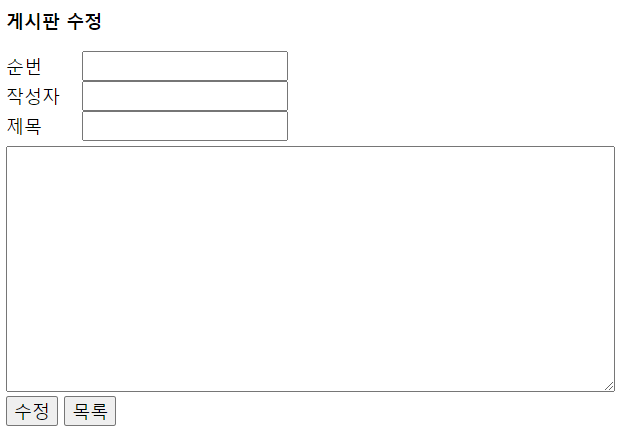
게시글 수정
- 글 작성 화면을 참고하여 DB 초기화 버튼 제외하고 작성
- 추후 스크립트로 이벤트 구현 시에 게시글 정보를 가져와 input 에 넣어줌.

modify.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Insert title here</title>
<link rel="stylesheet" type="text/css" href="board.css" />
<script src="board.js"></script>
</head>
<body>
<h3>게시판 수정</h3>
<form name="brd">
<label>순번</label>
<input type="text" name="serial" readonly /><br />
<label>작성자</label>
<input type="text" name="mName" readonly /><br />
<label>제목</label>
<input type="text" name="subject" /><br />
<textarea rows="10" cols="70" name="content"></textarea><br />
<input type="button" value="수정" name="btnUpdate" />
<input type="button" value="목록" name="btnSelect" />
</form>
</body>
</html>
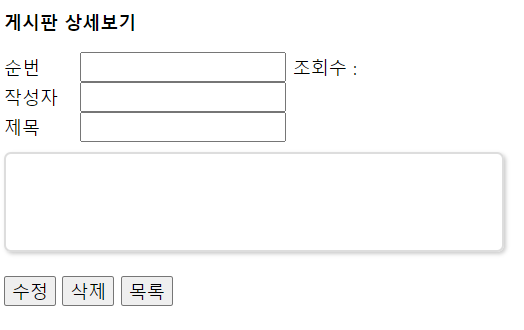
상세 화면 구현
게시글 상세 화면
- 목록에서 게시글 클릭했을 때 보이는 상세 화면
- 해당 게시글 수정, 삭제 할 수 있는 버튼과 아무 이벤트 발생시키지 않고 목록으로 돌아갈 수 있는 버튼 구성

view.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Insert title here</title>
<link rel="stylesheet" type="text/css" href="board.css" />
</head>
<body>
<h3>게시판 상세보기</h3>
<form name="brd">
<label>순번</label>
<input type="text" name="serial" readonly />
조회수 : <input type="text" name="hit" readonly id="hit" />
<br />
<label>작성자</label>
<input type="text" name="mName" readonly /><br />
<label>제목</label>
<input type="text" name="subject" readonly /><br />
<div id="content"></div>
<br />
<input type="button" value="수정" name="btnModify" />
<input type="button" value="삭제" name="btnDelete" />
<input type="button" value="목록" name="btnSelect" />
</form>
<script src="board.js"></script>
</body>
</html>
공통 css 파일 - board.css
@charset "UTF-8";
*{
font-family : '둥근모꼴';
font-size:18px;
}
#brd_select{
width:600px;
position: relative;
/* 제일 바깥 틀(부모)은 relative, 그 안에 요소들은 absolute */
}
form>label{
display: inline-block;
width:70px;
}
form>textarea{
margin-top:5px;
}
#hit{
border:0
}
#title{
margin-top:10px;
background-color:#777;
padding:3px;
color:#fff;
}
#list>div{
padding:3px;
}
#list>div:hover{
background-color:#ccc;
}
#list>div:last-of-type{
border-bottom:3px solid #888;
}
#findStr{
position:absolute;
right:45px;
}
#btnSearch{
position:absolute;
right:0
/* 오른쪽 여백이 0 (오른쪽에 딱 붙게 됨) */
}
div>span{
display: inline-block;
}
.serial { width:50px ; }
.subject{ width:200px; }
.mName{ width: 100px; }
.mDate{ width:120px; }
.hit{ width:80px;}
#content{
margin-top:10px;
padding:10px;
box-sizing : border-box;
border:2px solid #ddd;
width:500px;
min-height:100px;
box-shadow: 2px 2px 4px #ccc;
border-radius: 7px;
}'Web 기초' 카테고리의 다른 글
| [Web] 웹 기초 (23) - HTML, 자바스크립트로 게시판 만들기 (1) 개요,요구사항 (0) | 2022.06.23 |
|---|---|
| [Web] 웹 기초 (22) - JavaScript #15 DOM Object 응용 (2) 동적으로 이미지 삽입 (0) | 2022.06.20 |
| [Web] 웹 기초 (21) - JavaScript #14 DOM Object 응용 (1) 동적으로 문서객체 생성 (0) | 2022.06.20 |
| [Web] 웹 기초 (20) - JavaScript #13 DOM Object (0) | 2022.06.17 |
| [Web] 웹 기초 (19) - JavaScript #12 navigator.userAgent (0) | 2022.06.16 |

