동적으로 문서객체 생성
UI/CSS
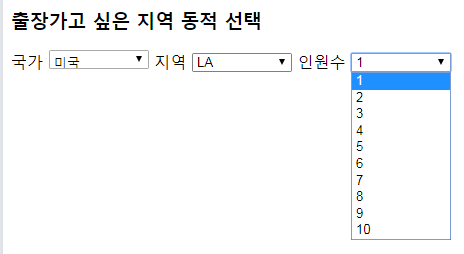
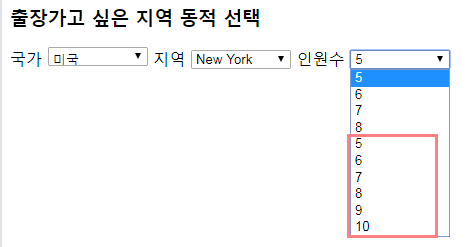
<h3>출장가고 싶은 지역 동적 선택</h3>
<form name='frm'>
<label>국가</label>
<select name='cty' id='cty'></select>
<label>지역</label>
<select name='zone' id='zone'></select>
<label>인원수</label>
<select name='cnt' id='cnt'></select>
</form>option은 빼고 select상자 틀만 만들어놓기
초기값 생성 (배열 생성, 문서 객체 생성)
function init(){
/*초기값 생성하는 부분
초기값이니까 국가만 옵션에 추가*/
let arrayCty = ['미국', '일본'];
let arrayZone = [
['LA', 'New York'],
['동경', '오사카']
];
/* arrayZone은 2차원 배열 (미국에 따른 지역, 일본에 따른 지역)
미국을 선택하면 첫번째 배열이 나오고 일본을 선택하면 두번째 배열이 나옴 */- index 0 : LA, New Year / index 1 : 동경, 오사카
let arrayCnt = [
[1,2,3,4],
[5,6,7,8]
];
let cty = document.getElementById('cty');
let zone = document.getElementById('zone');
let cnt = document.getElementById('cnt');- 인원수 (arrayCnt) 까지 추가하고 각각의 select 상자 가져와서 cty, zone, cnt 변수에 담는다
//국가항목에 option 추가
for(i=0; i<arrayCty.length; i++ ){
var op = document.createElement('option');
var txt = document.createTextNode(arrayCty[i]);
op.appendChild(txt);
cty.appendChild(op);
}


- option은 사실 더 간단한 방법이 있음!
- cty 태그 이벤트가 작동하면 zone 해당하는 도시 나오도록 하는것이 더 간단함
좀 더 간단하게 option 추가하기
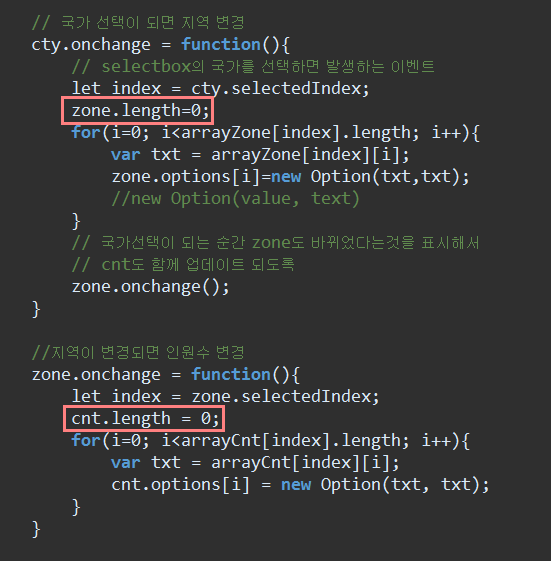
// 국가 선택이 되면 지역 변경
cty.onchange = function(){
// selectbox의 국가를 선택하면 발생하는 이벤트
let index = cty.selectedIndex;
zone.length=0; // 배열 초기화작업
for(i=0; i<arrayZone[index].length; i++){
var txt = arrayZone[index][i];
zone.options[i]=new Option(txt,txt);
//new Option(value, text)
}
// 국가선택이 되는 순간 zone도 바뀌었다는것을 표시해서
// cnt도 함께 업데이트 되도록
zone.onchange();
}

- zone[0] 이면 첫번째, zone[1]이면 두번째 돌도록
array.length=0; (초기화) 하지 않으면 일어나는 일



'Web 기초' 카테고리의 다른 글
| [Web] 웹 기초 (23) - HTML, 자바스크립트로 게시판 만들기 (1) 개요,요구사항 (0) | 2022.06.23 |
|---|---|
| [Web] 웹 기초 (22) - JavaScript #15 DOM Object 응용 (2) 동적으로 이미지 삽입 (0) | 2022.06.20 |
| [Web] 웹 기초 (20) - JavaScript #13 DOM Object (0) | 2022.06.17 |
| [Web] 웹 기초 (19) - JavaScript #12 navigator.userAgent (0) | 2022.06.16 |
| [Web] 웹 기초 (18) - JavaScript #11 배열 (Array), 정렬 (sort) (0) | 2022.06.15 |

