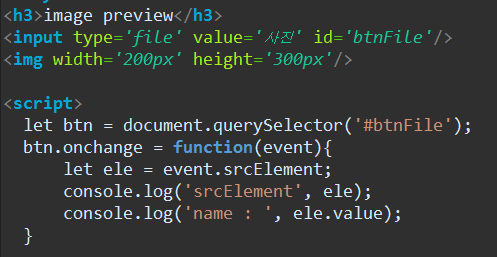
자바스크립트 동적으로 이미지 삽입


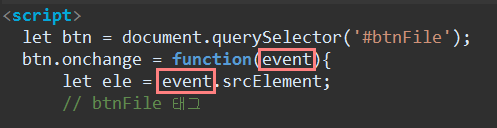
- 이벤트가 발생할 때 이벤트 객체를 이벤트 리스너의 매개변수값으로 전달함
- 여기서 'event'는 상수값 아니고 이벤트 객체가 담겨있는 변수


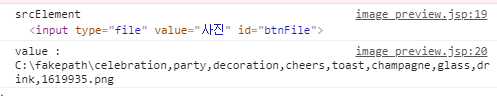
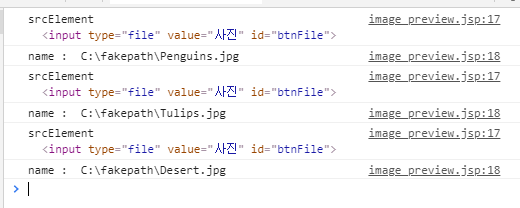
- event.srcElement 출력하면 이벤트가 담겨있는 태그가 나옴
- 그것의 value값은 파일의 경로!

- srcElement : 소스요소
- name 아니라 value값
- 파일태그에 보안상 초기값은 넣을 수 없어서 폴더명이 fakepath (원래 경로는 보여주지 않음. 어떤 경로를 선택하든 무조건 c드라이브 fakepath) ⇒ 업로드하거나 다운로드할 수 없다
- event.srcElement : 이벤트가 발생한 개체를 반환/설정
- event : document 에서 발생하는 이벤트 자체를 가르킨다
- srcElement : 이벤트가 발생된 document 내의 객체이다.

이미지 미리보기 응용




- 이미지 누르면 fileChooser 뜨고 해당 이미지 미리보기 상자에 띄우는 기능
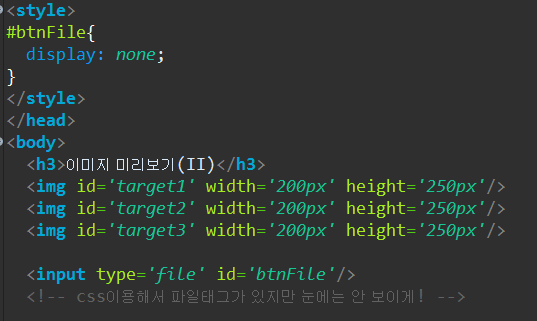
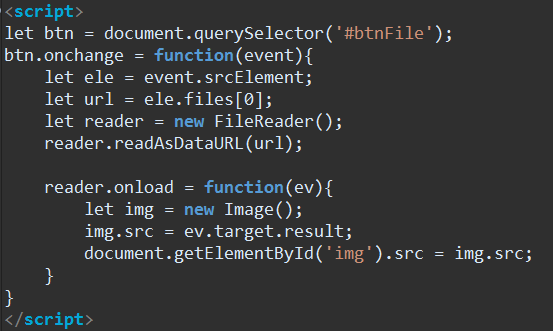
이미지 미리보기 응용2

- document.getElementById('img') 를 document.querySelector('#img') 로 쓸 수도 있다.
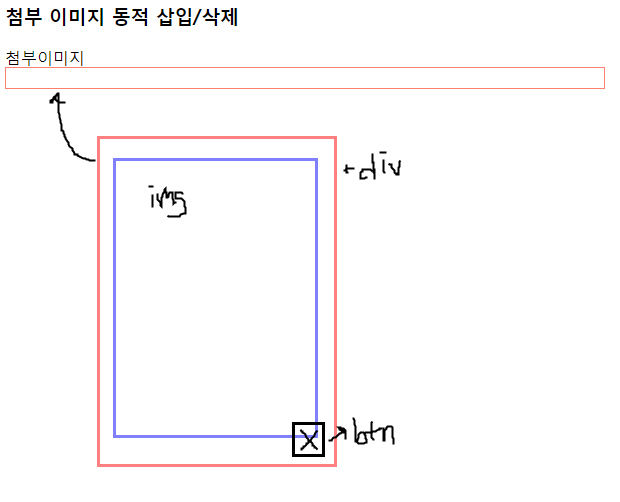
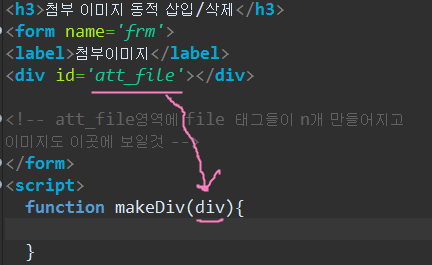
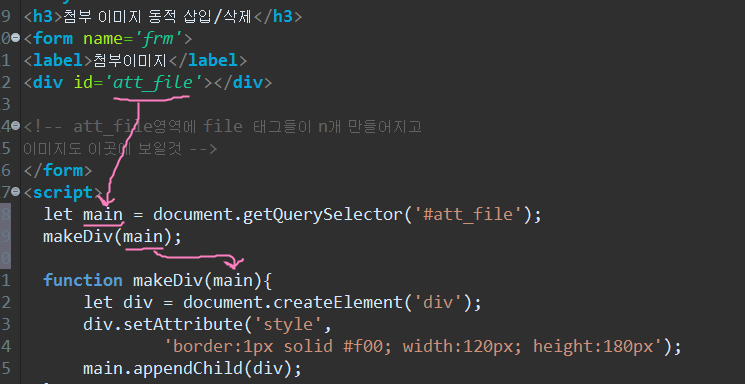
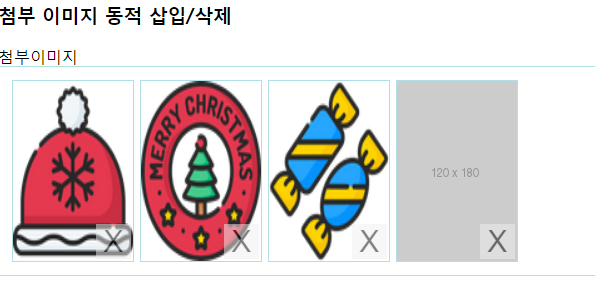
첨부 이미지 동적 삽입/삭제







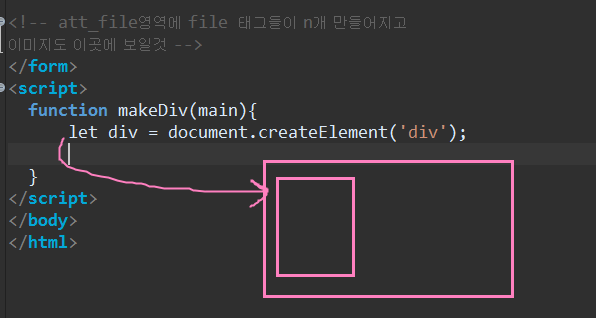
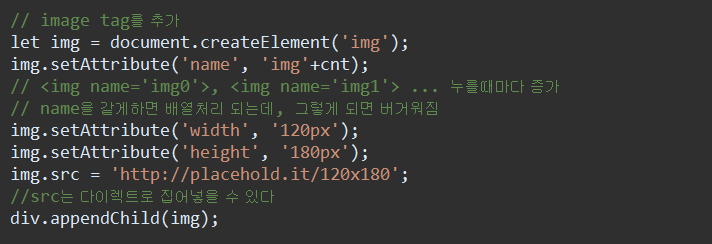
image tag 추가

image tag를 div에 추가함.


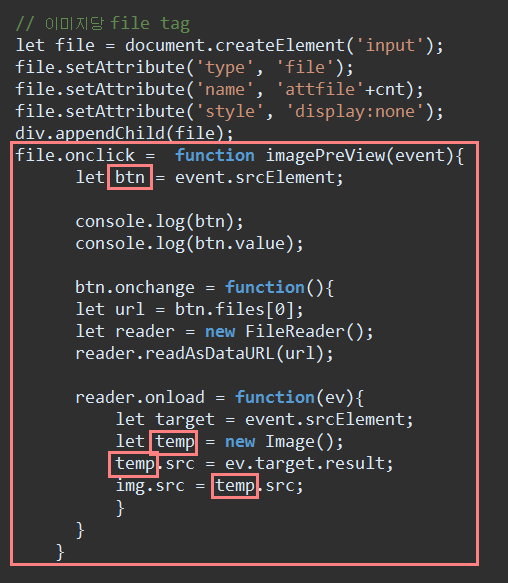
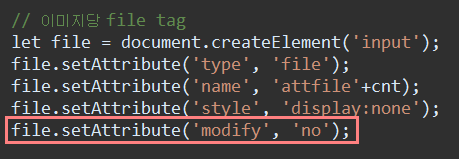
file tag 추가 (이미지 개수만큼)

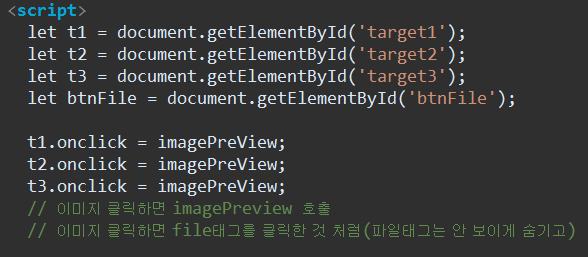
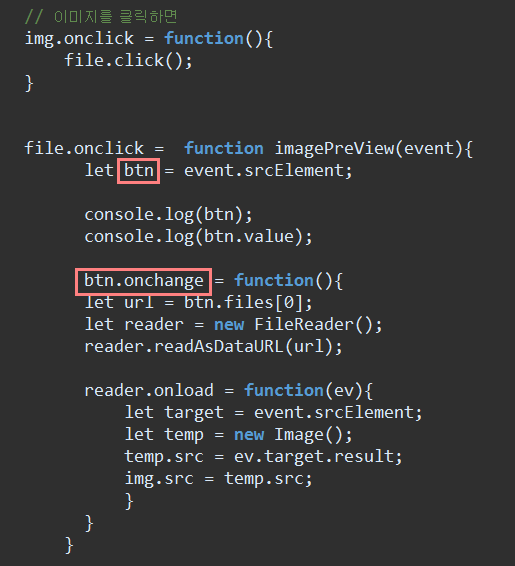
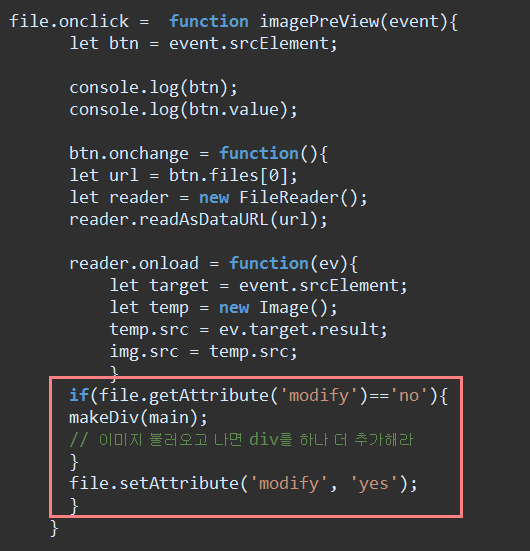
이미지 클릭하면 발생하는 이벤트 처리
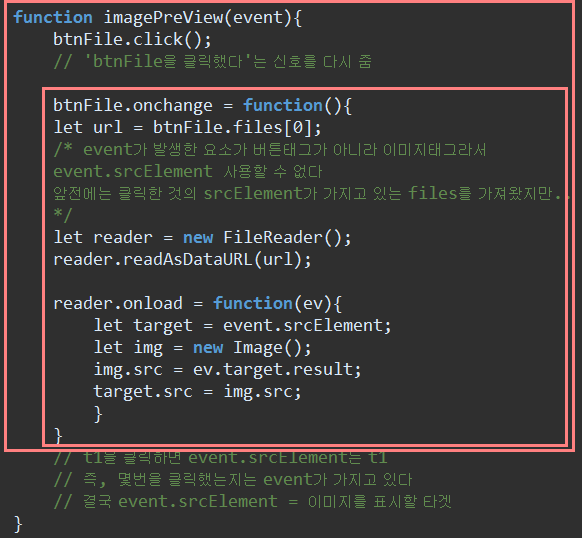
- 이미지를 클릭하면 file버튼을 클릭하도록 하고
- 파일버튼을 클릭하면 imagePreView 함수 실행

- btn : 파일태그
- btn.onchange : 파일태그의 파일명이 바뀌면
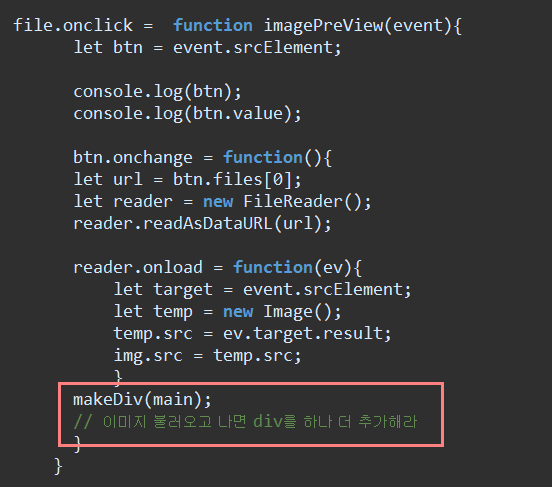
이미지 추가하면 → 새로운 div추가


※ 이미지 추가할 때 제어해야할 사항
- 이미지가 선택되지 않은 곳에서 이미지를 추가하면 div를 만들어야하고, 기존 이미지를 변경하면 div 만들면 안됨.

- modify는 이미지가 추가됐는지 안 됐는지 확인할 수 있는 flag값

- 파일이 들어가면 modify 속성이 yes로 바뀔것임!
- 새로 만든 div는 무조건 no로 생성.
- 두 명령어 순서 바꾸면 안 됨 (비교 먼저 해야해서)
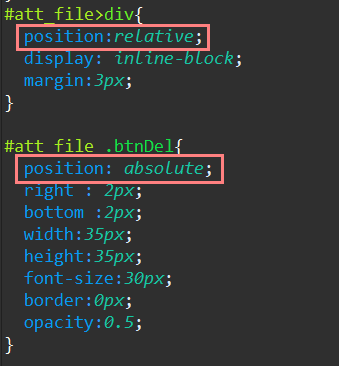
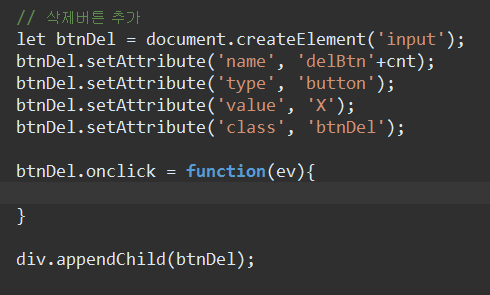
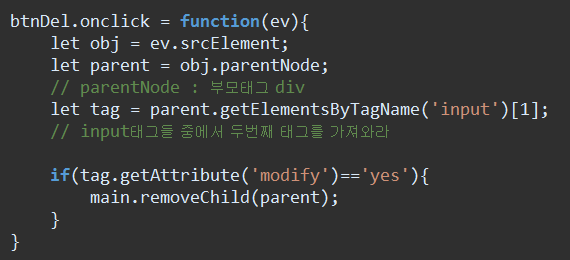
삭제버튼 추가

- 삭제버튼 눌렀을 때, modify 속성이 yes면 삭제하고 아니면 삭제하면 안됨
- 삭제버튼 눌리면 최상위 부모태그 main이 div를 없애도록 (그게 자식태그 하나 하나 핸들링하는 것보다 편함)

'Web 기초' 카테고리의 다른 글
| [Web] 웹 기초 (24) - HTML, 자바스크립트로 게시판 만들기 (2) HTML태그로 화면 구현 (0) | 2022.06.28 |
|---|---|
| [Web] 웹 기초 (23) - HTML, 자바스크립트로 게시판 만들기 (1) 개요,요구사항 (0) | 2022.06.23 |
| [Web] 웹 기초 (21) - JavaScript #14 DOM Object 응용 (1) 동적으로 문서객체 생성 (0) | 2022.06.20 |
| [Web] 웹 기초 (20) - JavaScript #13 DOM Object (0) | 2022.06.17 |
| [Web] 웹 기초 (19) - JavaScript #12 navigator.userAgent (0) | 2022.06.16 |

