switch
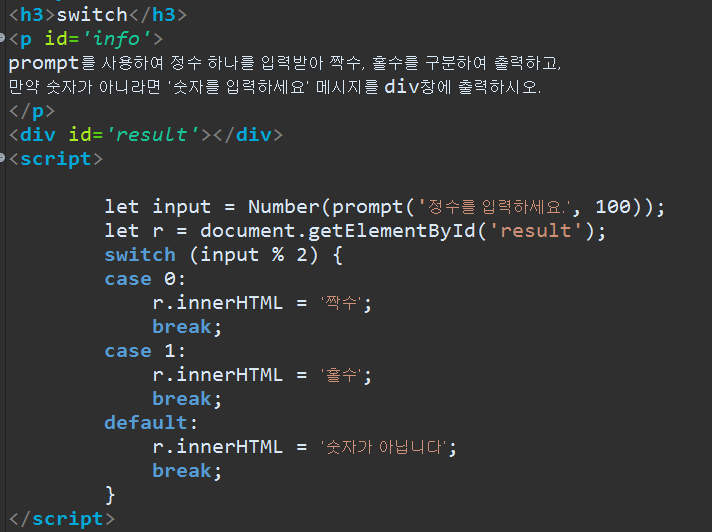
예제 1 : prompt를 사용하여 정수 하나를 입력받아 짝수, 홀수를 구분하여 출력하고, 만약 숫자가 아니라면 '숫자를 입력하세요' 메시지를 div창에 출력하시오.

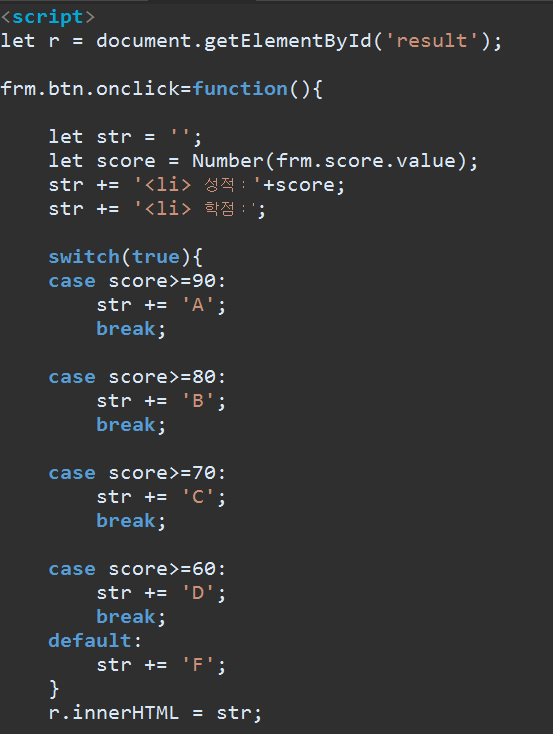
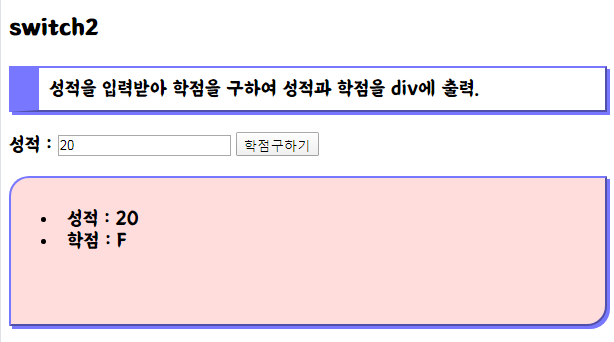
예제 2 : 성적을 입력받아 학점을 구하여 성적과 학점을 div에 출력.

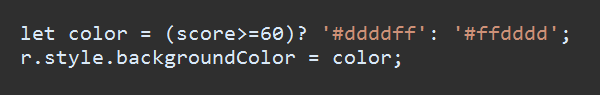
예제 3 : 점수 60 이상이면 배경색 파란색, 미만이면 빨간색으로


소스코드
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>switch</title>
<style>
body{
font-family:'배달의민족 도현';
}
#info{
border:2px outset #7777ff;
padding:10px;
box-sizing:border-box;
border-left-width:30px;
box-shadow:3px 3px 0px #7777ff;
}
</style>
</head>
<body>
<h3>switch</h3>
<p id='info'>
prompt를 사용하여 정수 하나를 입력받아 짝수, 홀수를 구분하여 출력하고,
만약 숫자가 아니라면 '숫자를 입력하세요' 메시지를 div창에 출력하시오.
</p>
<div id='result'></div>
<script>
let input = Number(prompt('정수를 입력하세요.', 100));
let r = document.getElementById('result');
switch (input % 2) {
case 0:
r.innerHTML = '짝수';
break;
case 1:
r.innerHTML = '홀수';
break;
default:
r.innerHTML = '숫자가 아닙니다';
break;
}
</script>
</body>
</html>
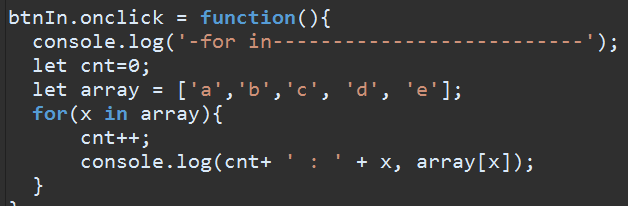
for in

- for in : array의 [인덱스] 번째가 찍힌다
- x : 배열의 인덱스값
예시
let p = ['javascript', 'java', 'python', 'kotlin'];
for (x in p) {
// x는 p의 인덱스 값
console.log(`index : ${x}`);
console.log(`p : ${p[x]}`);
}- 콘솔화면 -
index : 0
p : javascript
index : 1
p : java
index : 2
p : python
index : 3
p : kotlin
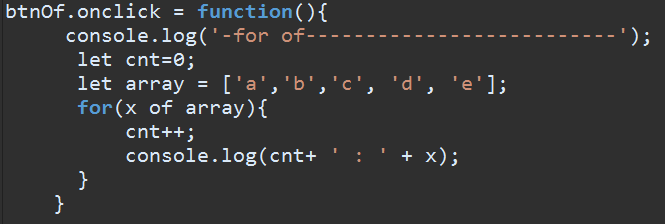
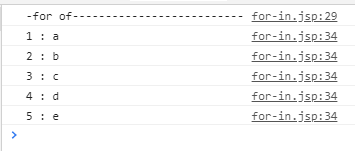
for of
let p = ['javascript', 'java', 'python', 'kotlin'];
for (x of p) {
// x는 p 배열의 요소
console.log(`p : ${x}`);
}- 콘솔화면 -
p : javascript
p : java
p : python
p : kotlin
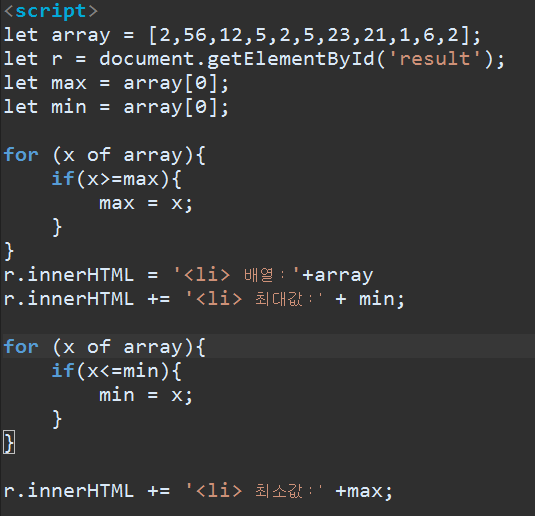
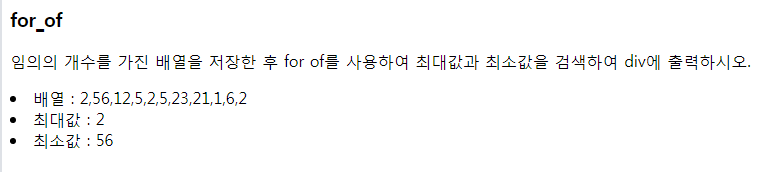
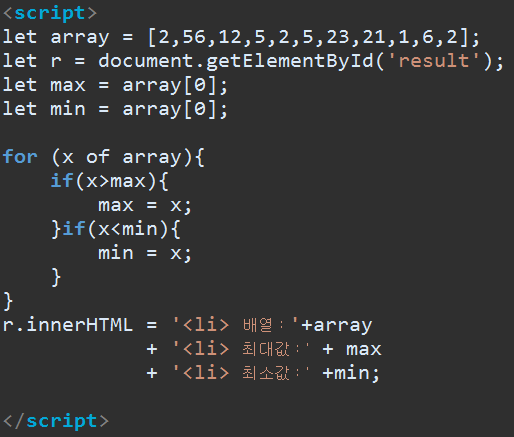
for of 예제
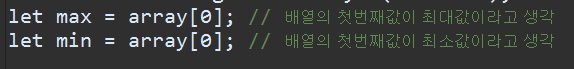
임의의 개수를 가진 배열을 저장한 후 for of를 사용하여 최대값과 최소값을 검색하여 div에 출력하시오.




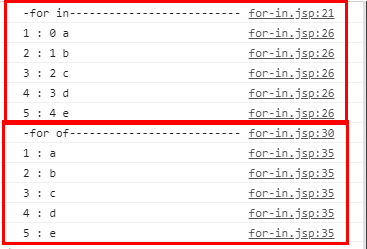
for in / for of 비교




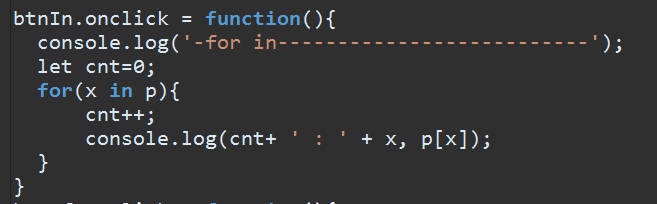
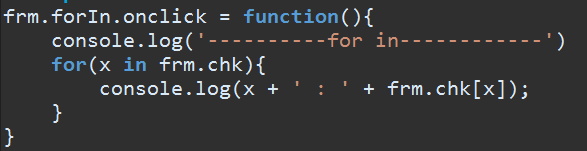
for in 으로 form 체크박스 값 출력


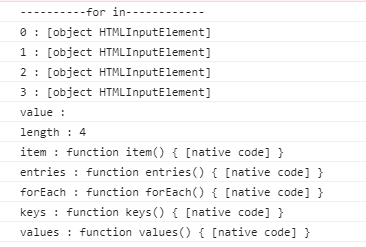
- frm.chk 외 다른 요소들도 접근할 수 있다.
- (현재는 value값 생략) value 외 다양한 속성들을 볼 수 있음
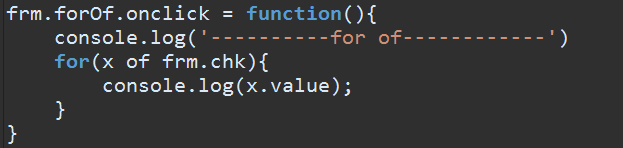
for of 으로 form 체크박스 값 출력

- for of는 인덱스값 가져오지 않고, 실제 들어있는 값만 출력

'Web 기초' 카테고리의 다른 글
| [Web] 웹 기초 (15) - JavaScript #8 JSON (0) | 2022.06.13 |
|---|---|
| [Web] 웹 기초 (14) - JavaScript #7 함수 (function) (0) | 2022.05.31 |
| [Web] 웹 기초 (12) - JavaScript #5 var, let (0) | 2022.05.30 |
| [Web] 웹 기초 (11) - JavaScript #4 alert, comfirm, prompt 입력상자, backtic (0) | 2022.05.25 |
| [Web] 웹 기초 (10) - JavaScript #3 checkbox, selectbox 제어 (0) | 2022.05.24 |



